android mobile app ui design flows
Get a handle on mobile app user flow and optimize your UX design by prototyping the perfect user flow with Justinmind
The user experience of your website or mobile app is everything. But it's simply not enough to focus on the cosmetics or presentation of the pages in your app/webpage. You also need to consider how the pages will flow from one to another, where call-to-actions go, and ultimately, how users will complete a task.
In this post, find everything you need to understand the basics of mobile app user flow and how to prototype an efficient user flow with Justinmind's prototyping tool.
What is user flow?
A user flow is the path that the user follows through your website or mobile app interface to complete a task, or user journey. It is essentially the route that the user travels from point A to point B, and is usually attached to a persona, the representation of a user or user group, and/or an entry point, where the user journey begins. As the experts at Optimizely have it: "The user flow takes them [the users] from their entry point through a set of steps towards a successful outcome and final action, such as purchasing a product."
The user journey from entry point to goal
In any website or app, there can be multiple entry points and therefore different paths for the user to take towards their goal, where they will complete their intended task. Each path has different touch points, where the user interacts with the service or product to exchange information.
Take the following scenario for instance. Two users are looking to book a flight to San Francisco online but their touch points are quite different:
The first user goes directly to Delta airline's online site, via their browser's address bar. They search for their flight using the location and date filters, browse available flights, and then they purchase their ticket. The second user types their search query into Google, navigates to metasearch engine SkyScanner, compares airlines, and then eventually ends up on Delta's site to complete their task.
These are just two potential user journeys, but there are plenty more possibilities. Defining user flows is the best way of anticipating the user's actions in order to provide better usability and an all-round better user experience.
The purpose of a user flow
In web and mobile app design, the user flow is the how the user will move through the content – text, images, audio and video – in your web or mobile app. Designing user flows can help you to prioritize content requirements, in terms of what the user is trying to accomplish and how to get them to the right place in order to achieve this in the most efficient way possible.
This includes highlighting potential barriers in the navigation flow as well as finding the quickest and least painful route to complete an intended action.
With a much smaller screen and limited navigation and interaction options, defining the user flow in your mobile app UX design is essential. We have an awesome post on user flows and which tools to design them with if you want to learn more on the topic.
Why should you care about user flow when designing an app?
The user flow directly contributes to the success of your website or mobile app. How? Because it is a part of user-centered design – forcing you to put the user first and think about how they will interact with your content.
Helping the user complete a task efficiently equates to a happy and engaged client. And a happy and engaged client translated to more time on site, lower bounce rates, boosted conversion rates and an improved user onboarding experience. So you see, good user flow is essential to the success of your site.
Even in seemingly simple websites and mobile apps, there can be several potential paths for the user to take. Careful planning of the user flow will help you to pull your content together and make the building process more intelligible from the start.
In the second half of this post, we'll show you 5 ways in which you can incorporate user flow design in the web and mobile creation process.
How to prototype your mobile app user flow: 5 top tips
Start with user testing to understand the user flow
Before you start designing your user flows, you need to understand your personas' needs. Ask yourself:
- Why is the user here? What do they want to accomplish? E.g. make a reservation, purchase a product, sign up to something
- What information does the user need to accomplish the task?
- What are the barriers that could stop them from reaching their goal?
Remember, users won't land on your site out of nowhere – they will be coming from different entry points. These include, but are not limited to, direct traffic, organic search, social media sites, and paid advertising. How users end up on your site or app really depends on their needs and expectations regarding your service or product. On top of this, users have different levels of knowledge and different expectations. Therefore it's important to first define personas, and then focus on finding the best way for each persona to navigate your site.
How will you know what's the best path for your personas? Test test test! Perform user testing with real users to collect the data. This data will indicate how to prioritize the flows that will most impact your target user groups. By testing real users, you'll get insights into visitor types and you can then create custom flows accordingly.
Justinmind is integrated with several of the top usability and user testing tools available online. You can test with real users, architect experiences based on the feedback you receive, and create different conversion funnels (user journeys) for different types of users.
Define your user and business objectives
Without clear objectives, or requirements, your user flow will have a limited impact on your website. Objectives keep you on track throughout the entire process of web or mobile creation. And when it comes to user flow, documenting your objectives clearly will ensure that your design flows meet all of them.
With a clear idea of your personas in mind, you can start to define your objectives. Choose a requirements definition and management tool that allows you to trace your user and business objectives alongside your designing your flow.
Justinmind Enterprise allows you to integrate your requirements in your wireframe tool. You can link requirements directly to elements in the user interface to track them and simulate them for visualization of your objectives in real-time. You can even link the same requirement to more than one element for enhanced requirements definition.
Wireframe the bits in between screens
When you have your objectives defined, the next step is to visualize your user flow. You will most likely be creating your first user flow during a planning session or design sprint. Consider starting by sketching a shorthand diagram of your first user flow on paper. Take your time and be as messy as you like – get all the bad flows out of the way.
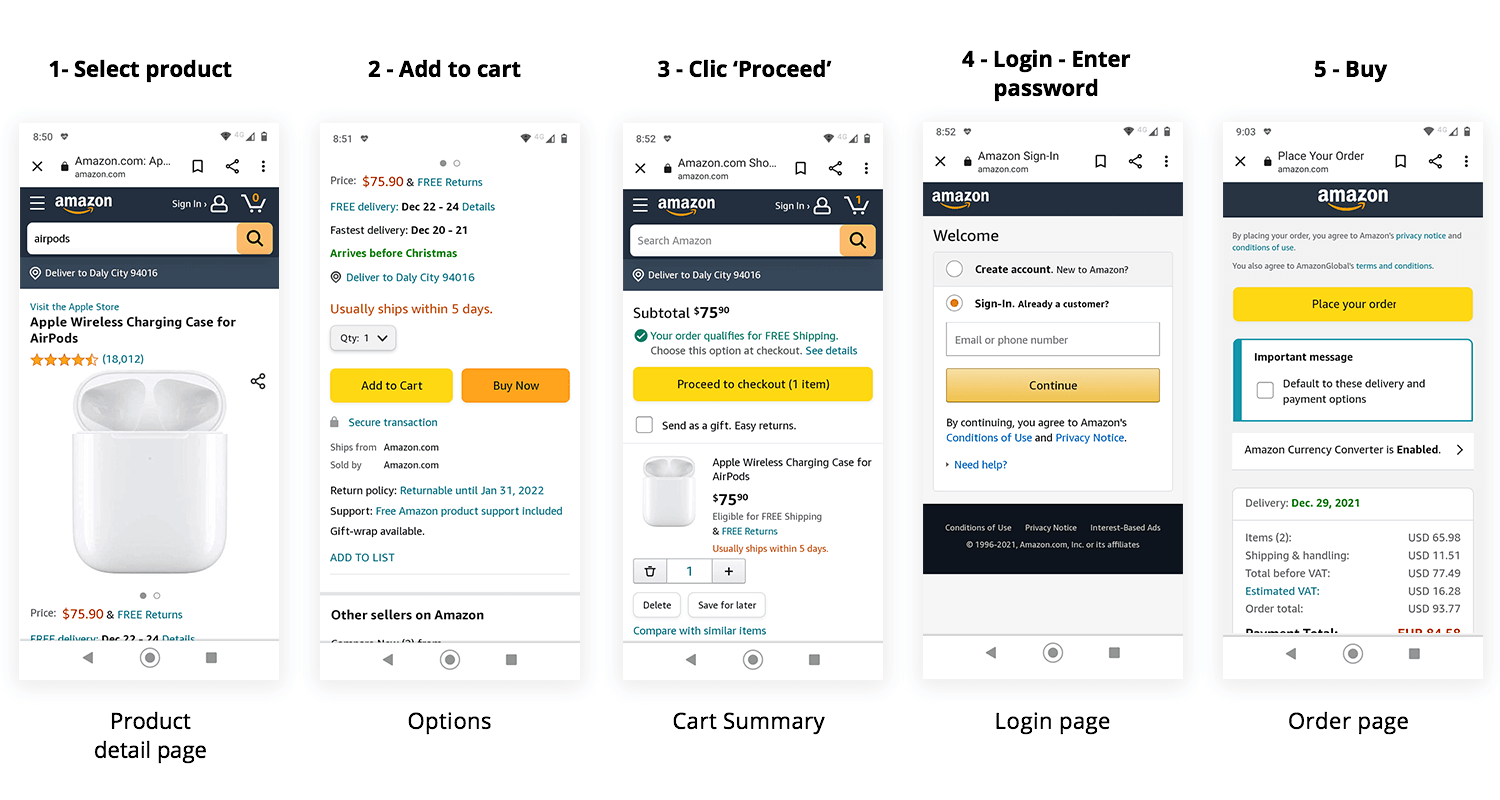
With a rough user flow mapped out, the next step is to make it visual using wireframes. Wireframes are a great way of visualizing a flow and honing in on the bits you might have missed on paper – e.g. the jump from cart summary to order page in Amazon's mobile app user flow here:

Image Credit: Conversion XL
With Justinmind, you can create low-fidelity, static wireframes quickly and easily. Drag and drop items to the canvas and choose how much detail you want to add. Once you've got a good base wireframe, you can start to build up the fidelity with images and SVG vectors, effects and animations, and interactive elements such as HTML to hone in on content requirements and spatial hierarchy of your design. This will give you a better idea of how your users will navigate around the site and interact with the content they come across.
Use scenarios for defining efficient user flow
So we've talked a lot about new users and how mobile app user flow can aide the onboarding process. But what about users who are already familiar with your website or mobile app? You don't want longstanding visitors to be irritated by repetitive tasks. Rather, you want to create a long-term relationship with your customers.

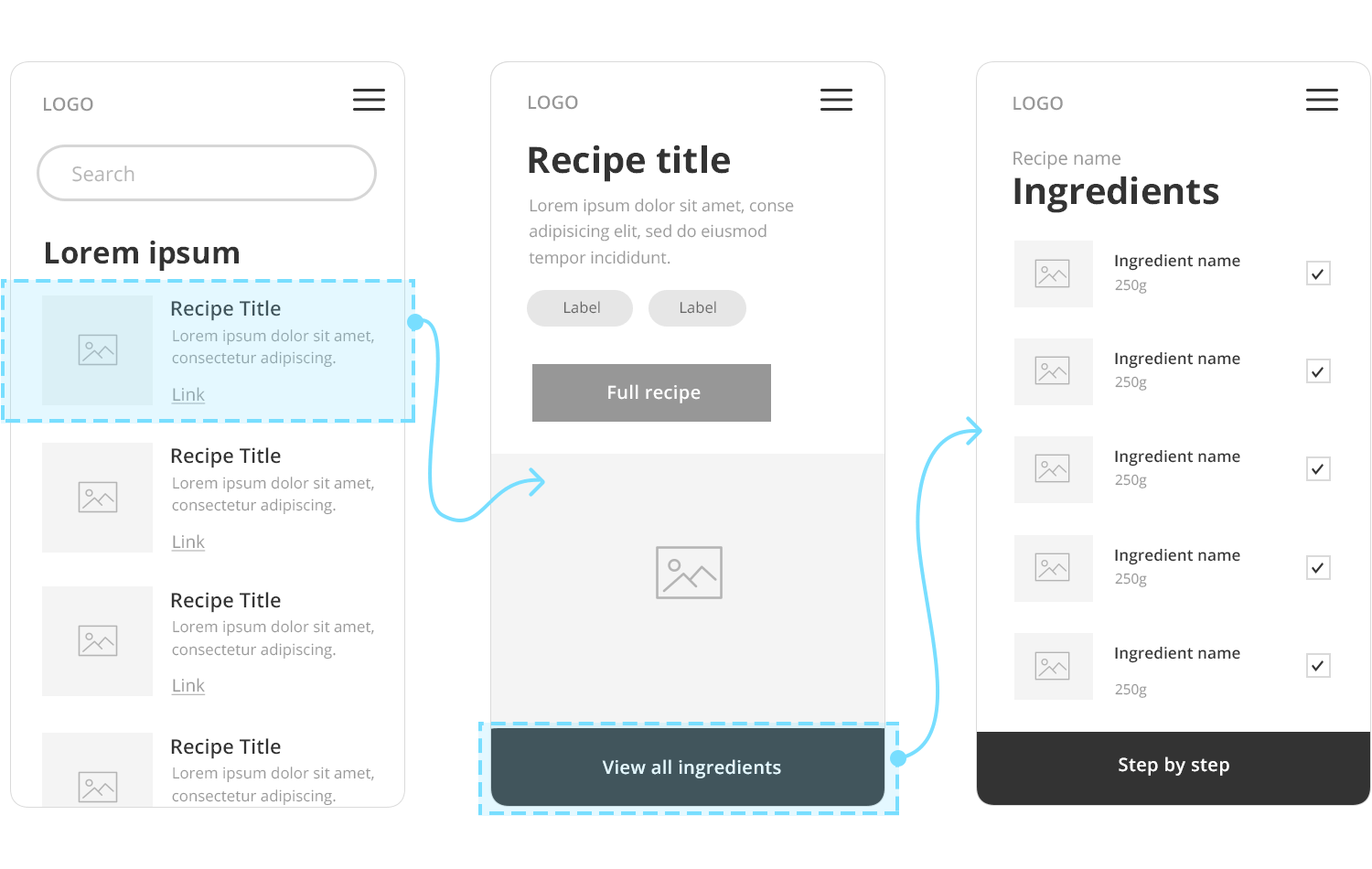
User flow for onboarding a new user
Justinmind allows you to create and simulate scenarios so that you can map out and visualize the navigation flow of your interactive prototypes. Check out our video tutorial for more info. Here's an example of a mobile app user flow for onboarding new users and another for returning customers, prototyped with Justinmind.

User flow for a returning customer
And don't forget to user test again!
As Basecamp's former UI Designer and now Product Strategist Ryan Singer puts it here, "Each moment in a flow is like a coin with two sides. The screen is showing something on one side, and the user is reacting on the other side." You can design your mobile app user flow, but in order to really understand how the user will interact with your screen, you need to test your flow against real users.
Testing with a fully functional prototype will help you to close up the leaks in your flow. The users you test with will have a visible representation of your website or mobile app and therefore their interactions will be more authentic.
Try using web analytics and data tools, such as Google Analytics, to better understand the path of the persona. Additionally, heat map tools like Crazy Egg will tell you where users are clicking most on your site or app and help you to adapt your product to your users.
Download Justinmind now to start creating mobile app user flow and improve the user experience of your web or mobile site.

android mobile app ui design flows
Source: https://www.justinmind.com/blog/a-beginners-guide-to-user-flows-and-how-to-prototype-them-using-justinmind/
Posted by: brooksanction.blogspot.com

0 Response to "android mobile app ui design flows"
Post a Comment